Ljusföroreningar är något som alla som försökt fotografera eller skåda på natthimlen antagligen stött på. Dessa föroreningar kan vara allt från gatlyktor till belysta hus. Ska man lyckas så är det bäst att undvika ljusföroreningar helt och hållet genom att befinna sig på en plats utan störande ljus.
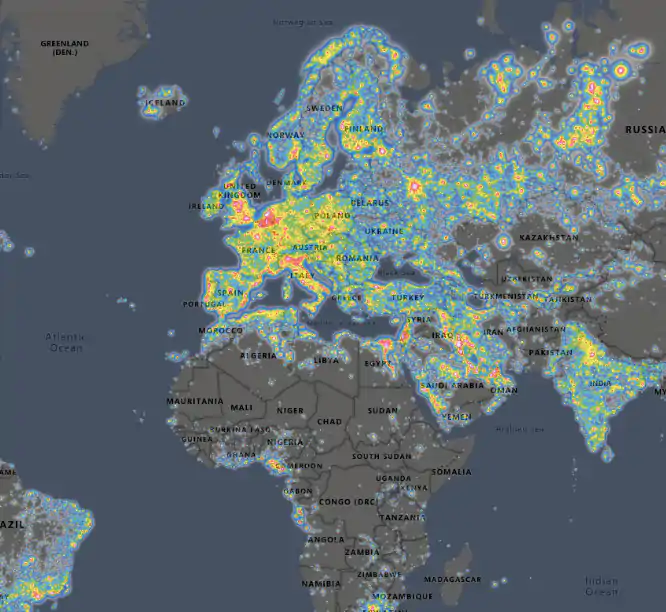
Det finns naturligtvis en hemsida som med all önskvärd tydlighet visar var föroreningarna är värst. Klicka på bilden nedan för att ta en titt på den.